Digital accessibility allows users with various disabilities to fully access and use websites and applications. Namely, digital accessibility means each user is able to access the information they need and perform specific actions, regardless of their abilities.
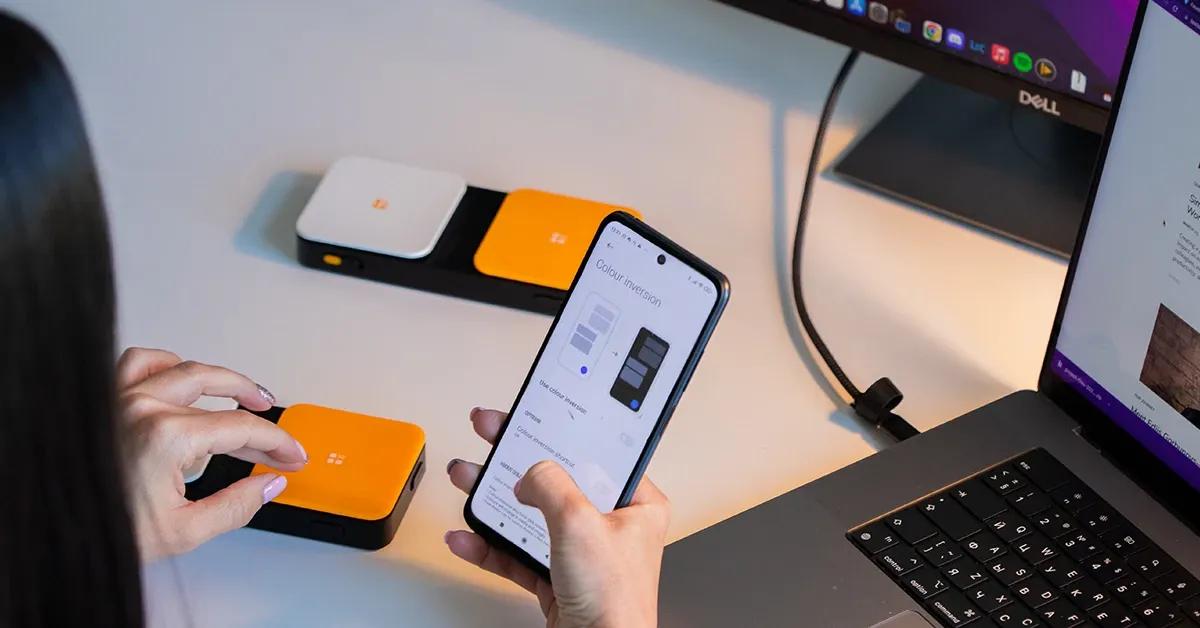
According to WHO, around 16% of the world’s population lives with some form of disability. For this reason, it’s essential for websites and applications to cater to users with specific needs, such as text magnification options for users with visual impairments or video captions for users with hearing impairments.
To achieve accessibility, it’s important to start thinking about accessibility and how to integrate it into your software from the very beginning while the software is still in early development.
In this blog post, we will discuss the importance of web accessibility, explore the benefits of integrating accessibility early in development, and share some tips on what you should focus on during development.
Let’s start by defining web accessibility.
What is web accessibility?
Web accessibility refers to the practice of designing and developing websites and web applications in a way that ensures all people, including those with disabilities, can perceive, understand, navigate, and interact with the web effectively. It aims to provide equal access and opportunities to people with diverse abilities.
Why is accessibility important in software development?
There are various reasons why digital accessibility is important, all contributing to a more inclusive, fair, and efficient digital environment:
- Improved usability for all users. Not only does accessibility ensure that software can be used by everyone, regardless of their disabilities, but it also benefits all users, promising things like clearer navigation, better contrast, and more straightforward interfaces.
- Adherence to legal requirements. There are various standards and regulations in place mandating that digital products and services be accessible, such as the European Accessibility Act (EEA) and the Americans with Disabilities Act (ADA). Complying with these accessibility requirements will ensure you steer clear from legal penalties.
- Future-proofed software. Accessible software is often more adaptable to new technologies and platforms, ensuring compatibility with emerging technologies, longevity, and scalability.
What are the benefits of implementing accessibility early in development?
While it’s never too late to make your website or applications more accessible—by performing accessibility testing, getting an accessibility audit or providing accessibility training to employees—incorporating accessibility practices in the early stages of software development has its own set of benefits.
1. Streamlining the development process
Addressing accessibility issues early in the development process can save significant time and effort for technical teams and speed up the product's launch. By incorporating accessibility from the start, products undergo smoother testing phases, reducing the likelihood of inconsistencies with accessibility requirements at various stages of creation.
Early identification and resolution of accessibility issues, such as ensuring screen reader compatibility, keyboard navigation, and proper color contrast, allow developers to efficiently review and update the code, integrating necessary adjustments seamlessly. This proactive approach minimizes the risk of extensive rewrites and complex problem-solving that can arise from late-stage accessibility fixes, thus preventing potential impacts on regression. Early focus on accessibility leads to a more streamlined development cycle and a more robust, inclusive final product.
2. Saving resources and accelerating time to market
Fixing accessibility issues and rewriting code may result in having to pay developers for double the work. Additionally, implementing accessibility into a finished product often requires significant design changes and redesigns, which can also impact the final project budget.
By considering and addressing accessibility early in the development process, you can avoid unnecessary costs for developers to rework parts of the code or make design changes to a finished product. Doing so will also reduce the number of iterations required during accessibility testing, resulting in fewer resources spent on testing cycles and a faster time to market.
3. Avoiding accessibility lawsuits
Accessibility standards and regulations are now becoming mandatory at the government level, so failure to comply with them can lead to legal liability and lawsuits. By following established accessibility guidelines, like the WCAG, from the very beginning and performing regular accessibility testing throughout the development cycle, it is possible to reduce the risk of lawsuits and associated costs down the line..
4. Expanding user base and increasing user satisfaction
Another benefit of implementing accessibility early in development is being able to prevent barriers that may unintentionally exclude users with disabilities, which will also increase user satisfaction. Websites or applications that are accessible from the start are better equipped to meet the diverse needs of users, leading to higher satisfaction and longer-term retention. Investing resources upfront in accessibility can lead to future benefits in terms of user loyalty and a positive brand reputation.
5. Enhancing product scalability
Using accessible design principles can promote product scalability by making it easier to adapt to different devices, screen sizes, and user preferences. This can reduce further development costs associated specifically with scaling the product to meet user needs.
What to pay attention to when developing accessible code

Establishing a strong foundation for accessibility early in the development process is crucial. Here are several key areas to focus on when writing initial code:
1. Linear structure and correct semantics
- Consistent site structure. Maintain a clear and consistent structure to help users navigate through interconnected pages easily.
- HTML markup. Use a linear structure in HTML markup to allow users to quickly and clearly identify site components.
- Predictable content. Ensure page content is predictable and readable even when CSS styles are disabled, as this is how screen readers interpret the content.
- Meaningful tags. Use clear and meaningful tags for texts, headings, headers, footers, navigation, and other sections. This aligns with WCAG 1.3.1 Info and Relationships, which emphasizes defining information, structure, and relationships programmatically.
- Example. Distribute headings correctly from H1 to H6 without skipping levels and ensure that content structures like tables, lists, and sections are properly encoded for assistive technology.
2. Additional clarifying markup
- Describing non-text content. Use alt or aria-label attributes to describe the contents of images and the meaning of icon buttons without text. This complies with WCAG 1.1.1 Non-text Content, which requires text alternatives for non-text content.
- Screen readers. Ensure clarifying markup is in place to provide meaningful and clear information to users using screen readers.
3. Systematic and predictable interface
- Usability and accessibility. Design an interface that is both usable and accessible. Avoid animations that cannot be paused or closed, as they can distract users and cause dizziness, nausea and headaches in people with photosensitivity disorders.
- Moving content. Follow the WCAG 2.2.2 Pause, Stop, Hide criterion, which recommends providing users the option to stop or hide moving content.
- Flashing content. Adhere to the WCAG 2.4.1 Three Flashes or Below Threshold criterion to prevent flashing content that can trigger epileptic seizures in users with photosensitive disorders.
- Readable text. Ensure text is easily readable with sufficient contrast. WCAG 1.4.3 Contrast (Minimum) recommends a contrast ratio of at least 4.5:1 for regular text and 3:1 for large-scale text.
The bottom line
Introducing an accessibility base early in the product development process is a strategically good decision that offers many long-term benefits. By focusing on accessibility from the very beginning, companies have the opportunity to both save resources and increase efficiency, and create a more universal and user-friendly experience for their users.
Addressing accessibility issues early in the design helps prevent costly changes and rework later on. It also streamlines testing efforts, reduces legal risks associated with non-compliance, and increases user satisfaction by ensuring that products meet the needs of all users, regardless of their abilities or additional needs.
Moreover, early integration of accessibility lays the foundation for future scalability and adaptability, ensuring that products remain relevant and accessible in a rapidly evolving digital environment. Incorporating accessibility early in development is not just about meeting requirements or standards. It's an investment in better products and happier users.
Want to test your product for accessibility and see if it complies with accessibility standards—or maybe you want to learn how you can make your software more accessible? Get in touch to find out more about our accessibility services and how we can help you.